How to create Photoshop LED Light effect. You can completely use Photoshop to create a neon light effect to increase the realism of the image without having to find any actual light signs. Photoshop offers a lot of tools to help you create a complete image in both color and detail.

How to create Photoshop LED Light effect
Draw a shape
Using the Pen tool, you can draw any shape on your image and, with the new Shape layer selected, click on the Add Layer Style icon from the Layers panel and choose Outer Glow.

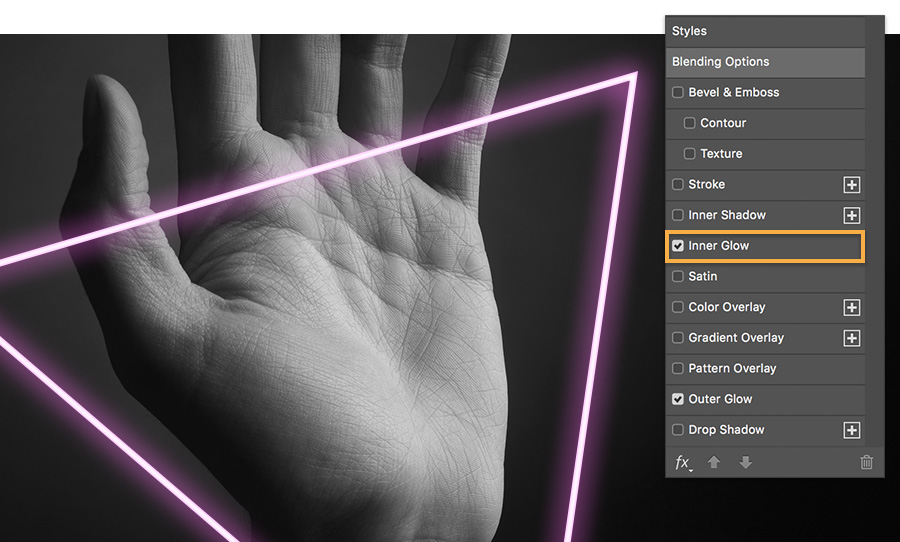
Create the glow
Experiment with different colors and settings for the Outer Glow. Larson settled on a vivid magenta. Then she set an Inner Glow, changed the Blend Mode to Multiply, and applied the same magenta color.

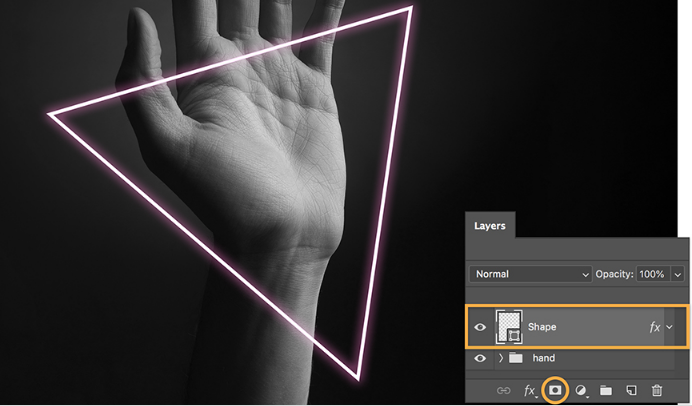
Convert and mask
Larson right-clicked on the Shape layer and chose Convert To Smart Object. Then she added a mask to the Shape layer.

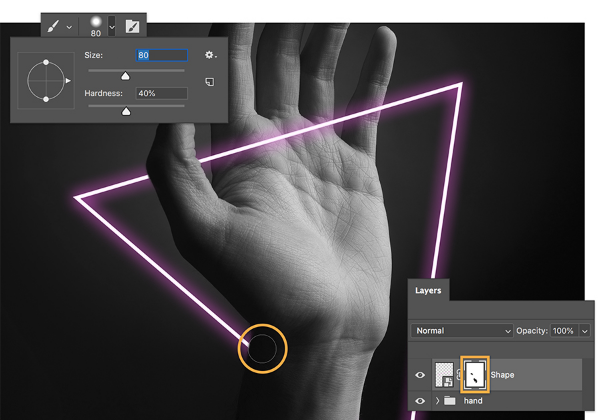
Hide and reveal
Larson wanted to hide the triangle just behind the wrist. To hide parts of your neon shape, set the Brush tool to black, select the mask (the white icon on the layer), and brush to remove those sections. To reverse the effect, simply change the brush color to white and paint on the mask to reveal detail again.

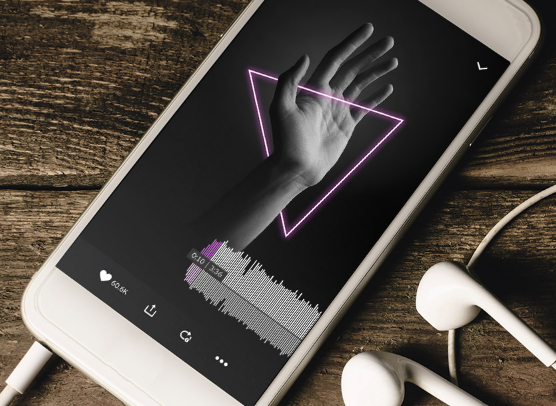
Shine bright
From computer screens to movie marquees, neon design is everywhere—now it’s time for you to design your own and shine bright.

You could also create the LED bulbs using a hard brush and white (or near white), then create the light halo using a soft brush and whatever color you’d like the light to be. Keep the light halo in a separate layer (or layers), and set the blend mode of that layer to Soft Light or Hard Light or Vivid Light, depending on the effect you want to achieve.
quickie example:
http://i.imgur.com/t9xm6mc.jpg
There are tutorials for creating neon lights that might help you with your LED effect.